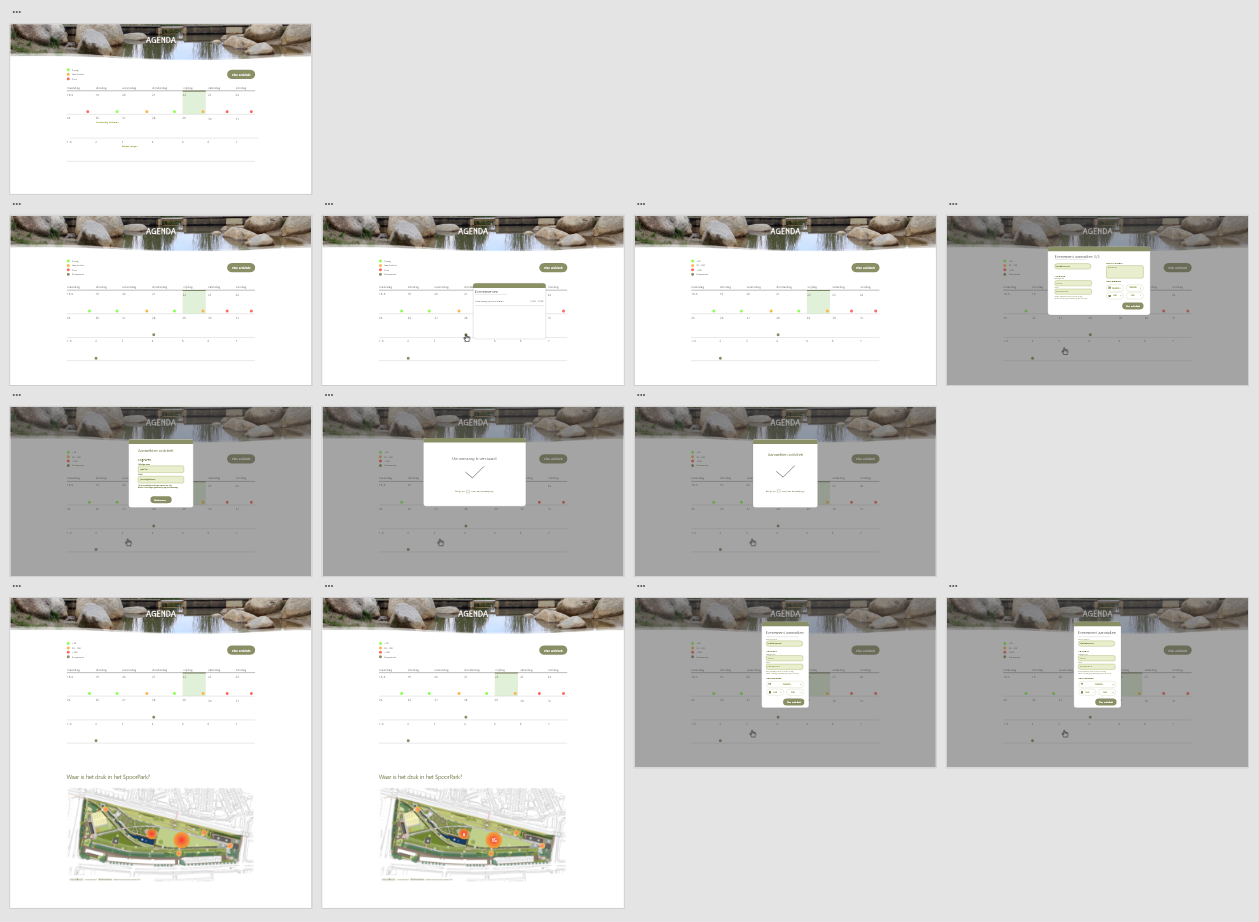
Demo
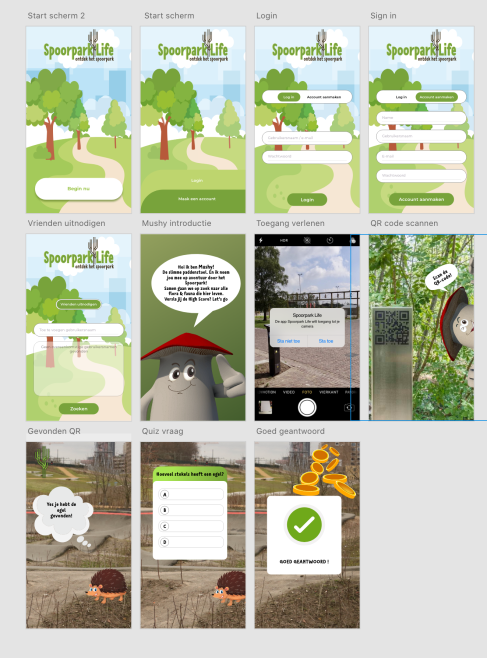
Na wat overleg en de doelgroepanalyse met de feedback daarop besloten we een app te maken waar je een QR-Code scanner hebt,
met deze scanner kun je verschillende QR-Codes met een plaatje van een dier die verspreid zijn door het SpoorPark scannen.
Nadat je de QR-Code gescand hebt krijg je een vraag over het desbetreffende dier, op deze manier loop je actief door het SpoorPark en oefen je met de kennis van de dieren.
Toen mijn team en ik de schetsen hadden bekeken hadden we besloten om een demo te maken, ik vind het programmeren vrij leuk dus had mezelf die taak gegeven.
Eerst heb ik wat research gedaan naar een QR-Code scanner, deze heb ik uiteindelijk gevonden en gebruikt in mijn project. QR-Code scanner
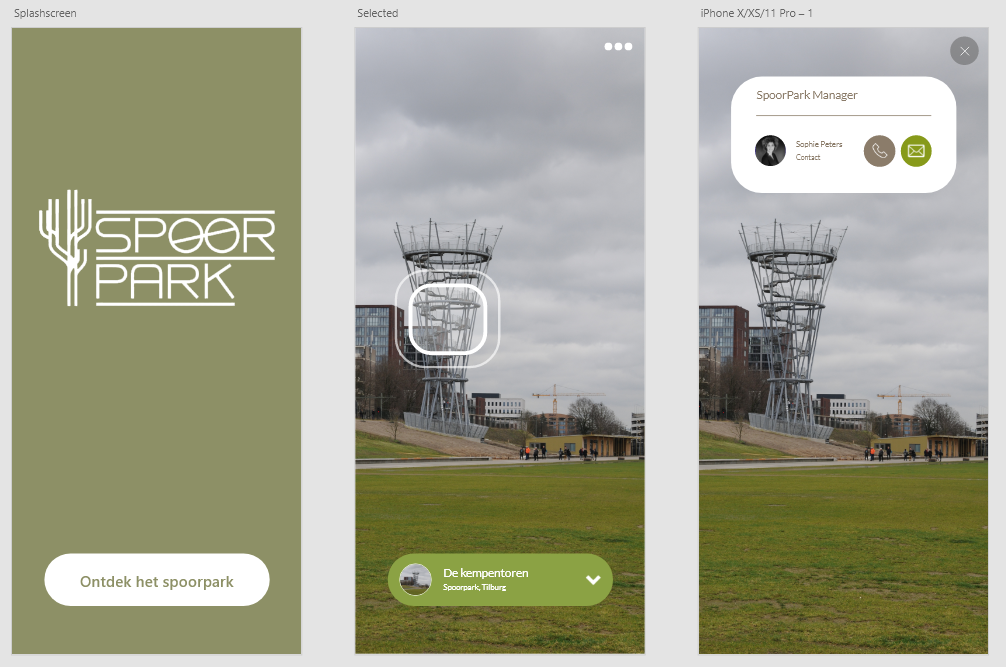
Vervolgens ben ik gaan kijken naar het toevoegen van de voorpagina en de interactie met Mushi,
we hebben gekozen om het inlog-systeem, punten en de animaties niet te maken voor de demo het is tenslotte een demo waarin we de basisfunctionaliteiten wilde laten zien.
Om de demo te proberen, ga naar https://vibecheck.nl/SpoorParkLife op je telefoon (met hoofdletters!)
Op Iphones staat de verkeerde camera ingesteld! Je kan alsnog de QR-Code scannen!
Nadat je op de website bent klik je simpelweg op de buttons en het scherm om vervolgens bij de camera aan te komen.
Als je bij de camera bent kun je de QR-Code hieronder scannen en krijg je daarna de vraag te zien!